Diseño Responsive
Responsive Design o también llamado diseño adaptable, es una técnica que busca la correcta visualización de una misma página web en distintos dispositivos digitales del mercado actual.
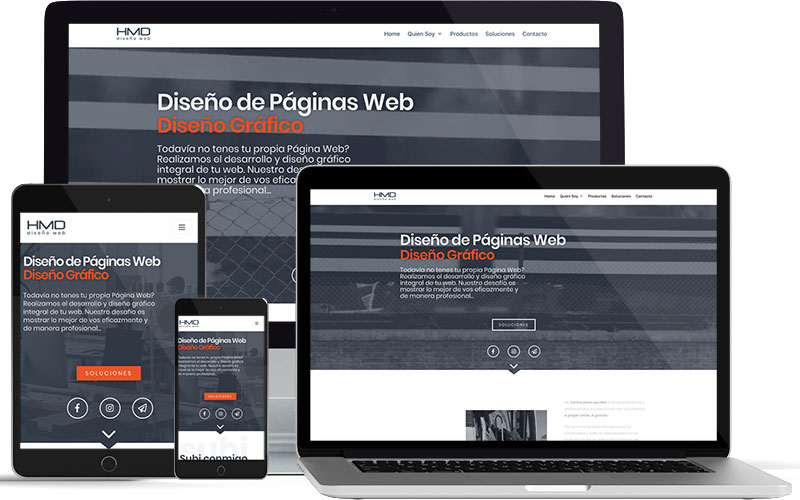
Tanto ordenadores de escritorio, tablets, smartphone y TV de alta definición son usados por los visitantes a nuestras paginas web. Es decir, la idea es brindar una correcta visualización de la misma en todos sus formatos, como los ves a diario en tus redes sociales favoritas cuando accedes desde distintos dispositivos, el contenido es el mismo, lo que cambia es la forma de mostrarlo.
Ridimensionar el contenido
Esto se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una mejor experiencia de usuario, tan importante hoy en día.
En definitiva se trata de entregar el contenido de manera óptima, considerando las características de hardware, software y tipos de conexiones usandas en el momento que navegan por nuestras paginas web.
Una Pagina Web responsive es considerada hoy en día la mejor práctica posible en el diseño web, esto resulta fundamental en todo desarrollo y es fundamental que se tenga en cuenta a la hora de decir «quiero una pagina web profesional«
Enfoques de Diseño Web Multi Dispositivo
Con el Responsive Design, surgieron 2 enfoques opuestos a la hora de desarrollar los sitios y aplicaciones:
Por un lado tenemos Desktop First, es la técnica usada desde antes de los dispositivos móviles. Consta en centrar el diseño y funcionalidad a la computadora de escritorio.
Por el otro lado Movile First, es la técnica que surge con los dispositivos móviles. Consta en centrar el diseño y funcionalidad adaptada a la pantalla más pequeña. Esto significa que tanto el diseño, la maquetación y programación se centran en los dispositivos móviles.

Tipos de dispositivos a tener en cuenta para el Responsive Design
- Tabletas
- Teléfonos inteligentes
- Lectores electrónicos,
- Portátiles
- Equipos de Escritorio
- Relojes
- Pantallas
Por Ultimo, no se trata exclusivamente de reacomodar la información, sino de entregar el contenido de manera óptima, considerando las características de hardware, software y tipos de conexiones del dispositivo que el usuario este usando.
Imagen By HMDiseño Web
Hernan Moran, Desarrollador Web
Compartir este articulo
También te puede interesar
